-
[에스비지] SVG -(14편)- 마스크 효과 (1/2) (feat. mask, id, url)SVG 2021. 2. 7. 22:25
이번에 우리가 해볼 것은
바로바로바로!!!!!!!!!!!
MASK!
마스크
포토샵을 다뤄봤으면 알것이다.
필요한부분만 보이고,
원치않은 부분은 가리는 것.

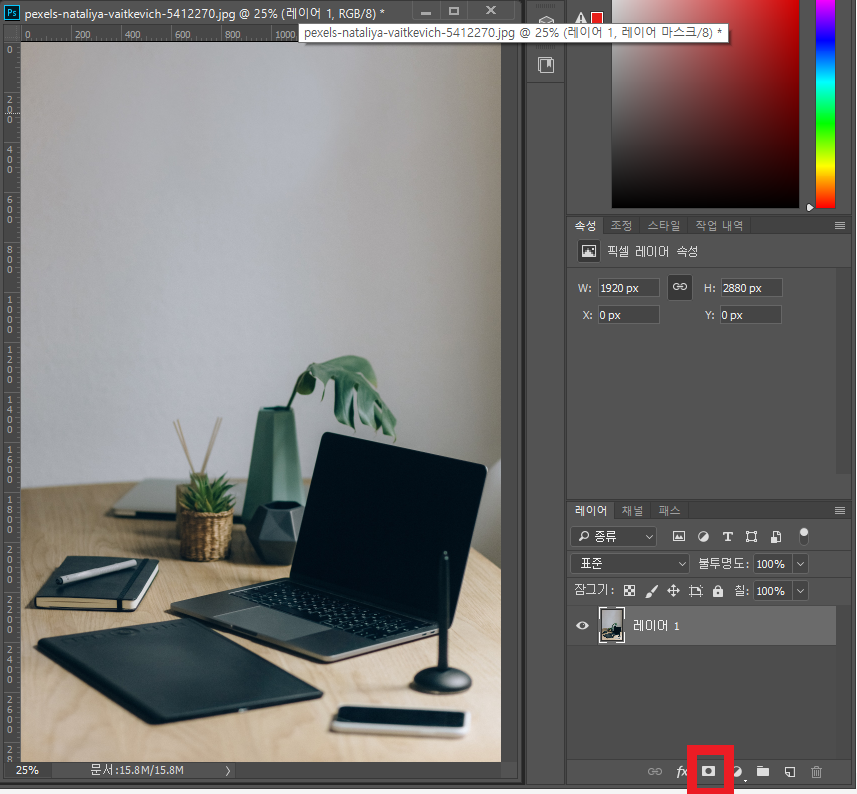
자 포토샵을 열어봤다.
저기에서 노트북만 남기고 다 안보이게 하고 싶다면,
저기 빨간 박스가,
레이어 마스크를 설정하는 것이다.
레이어1 이 선택된 상태에서 저 빨간걸 누르면,

이렇게 해당 레이어에 흰색 종이모양으로 연결되 있는 것을 볼 수 있다.
그것이 선택된 채로
내가 남기고 싶은 영역을 잡는다.
나는 다각형 올가미 도구로 잡아보겠다.

우리가 마스크에 대해서 알아야 할게,
검정색으로 칠하면 안보이게 된다는 것.
즉 가리고 싶은 부분을 검게 칠하면 된다.
레이어 상태를 보면

반드시 검정 색칠은 사진이 선택된 상태가 아니라
마스크가 선택된 상태에서 해야한다.
마스크를 보면 알 수 있듯이,
흰색으로 되어있다.
즉, 흰색은 보이게 하고 검정색은 안보이게 한다는 것.
우선 저 영역 밖을 전부 검정으로 채워야 하기에
영역 반전 단축키
ctrl + shift + i

그리고
전경색이 검정인 상태라면,

보이는 그림에서 검정색이 위치한게 전경색, 그 뒤에 있는 흰색이 배경색이다. Alt + del
또는
Alt + backspace
를 누르면,
지정한 전경색으로 가득 찬다.
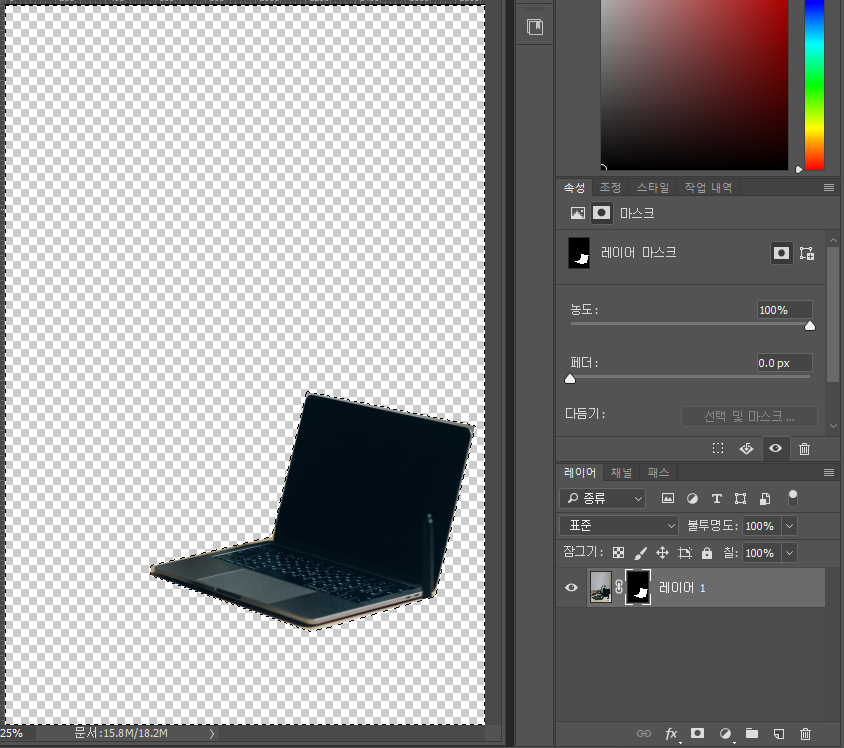
검정색으로 가득 찼으니 노트북 부분만 남기고 사라진다.

포토샵을 알려주려는게 아니라
마스크가 어떤식으로 작동하는지를 알려주려고 하는 것이다.
위의 레이어를 보면
노트북자리만 남기고 검정색으로 칠해져 있고,
그래서 노트북만 보이는 걸 확인할 수 있다.
이제 확실히 알았다면,
마스크를 SVG 에서 어떻게 활용하는지 확인해보자.
svg로 텍스트를 적어보자 지난번에 배운 것 처럼..
https://nyjchoi.tistory.com/14
[에스비지] SVG -(09편)- 기본글자 쓰기 (feat. text)
오늘 배울 것은 바로바로 기본적으로 글자를 쓸 때, text 라는 태그에 작성을 한다. 텍스트 쓰기 Hello, SVG! 이렇게 작성을 하니까, 화면이 텍스트 태그에 x와 y값을 잡아줘야 하는데, 둘
nyjchoi.tistory.com
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG: mask</title> <style> .svg { position: absolute; width: 100%; height: 100%; left: 0; top: 0; background-color: #ddd; } </style> </head> <body> <svg class="svg"> <style> <![CDATA[ .svg text { font-size: 50px; font-weight: bold; } ]]> </style> <text x="20" y="100" fill="crimson"> Hello, everybody!!!!! This is SVG learning time!!!!!!!! </text> </svg> </body> </html>svg를 화면가득 영역을 채운 후에,
text의 위치를 잡아주고
색은 crimson 색상
fill: crimson;
font-size: 50px;
font-weight: bold;

자, 그럼
저기에 마스크를 씌울 원을 하나 그려보자.
https://blog.naver.com/nicholasdw/222226829824
[에스비지] SVG (Scalable Vector Graphics) -(04편)- 기본도형 그리기(feat. rect, circle, ellipse, cx, cy, rx, ry)
#svg #svg그리기 #에스비지 #에스비지그리기 #에스비지직접그리기1. shape 이라는 클래스 명을 가진 sv...
blog.naver.com
도형을 잘 모르겠다면 위 링크 참조.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG: mask</title> <style> .svg { position: absolute; width: 100%; height: 100%; left: 0; top: 0; background-color: #ddd; } </style> </head> <body> <svg class="svg"> <style> <![CDATA[ .svg text { font-size: 50px; font-weight: bold; } ]]> </style> <text x="20" y="100" fill="crimson"> Hello, everybody!!!!! This is SVG learning time!!!!!!!! </text> <circle cx="400" cy="100" r="100"></circle> </svg> </body> </html>circle로 위치를 잡아주고 눈으로 확인해보면,

자, 마스크를 위해서 저 원은 흰색이 되어야,
저부분만 보이고 나머지는 사라질 수 있다.
circle에 fill 값을 #fff 흰색으로 변경했다.

그럼 보여질 부분은,
body!!!!
문구만 보이고 나머지는 사라질테다.
그럼 우리가 그린 원을 참조해서
마스크 효과가 일어나야 할것이다.
참조!!!
즉
<defs></defs>
안에 circle을 옮겨주자.
그리고 우리는 이 circle을 mask 효과를 줄것이기 때문에,
<mask></mask>
로 감싸주자.
그리고 마스크에 id를 부여 해야한다.
나는 mask-circle이라고 하겠다.
현재까지는 이렇게 코드가 짜였다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG: mask</title> <style> .svg { position: absolute; width: 100%; height: 100%; left: 0; top: 0; background-color: #ddd; } </style> </head> <body> <svg class="svg"> <defs> <mask id="mask-circle"> <circle cx="400" cy="100" r="100" fill="#fff"></circle> </mask> </defs> <style> <![CDATA[ .svg text { font-size: 50px; font-weight: bold; } ]]> </style> <text x="20" y="100" fill="crimson"> Hello, everybody!!!!! This is SVG learning time!!!!!!!! </text> </svg> </body> </html>이제 이 text태그에 마스크를 적용해야하니까,
우선은 g태그로 text태그를 그룹으로 묶는다.
그리고,
g태그에 mask라는 속성과 그 속성갑을 적어준다.
예) <g mask="url(#mask-circle)">...</g>
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>SVG: mask</title> <style> .svg { position: absolute; width: 100%; height: 100%; left: 0; top: 0; background-color: #ddd; } </style> </head> <body> <svg class="svg"> <defs> <mask id="mask-circle"> <circle cx="400" cy="100" r="100" fill="#fff"></circle> </mask> </defs> <style> <![CDATA[ .svg text { font-size: 50px; font-weight: bold; } ]]> </style> <g mask="url(#mask-circle)"> <text x="20" y="100" fill="crimson"> Hello, everybody!!!!! This is SVG learning time!!!!!!!! </text> </g> </svg> </body> </html>이렇게 하면??

우리가 기대한 body!!!! 를 남기고 모두 안보이게 감춰졌다.
Amazing
'SVG' 카테고리의 다른 글